Aug 08 2008
Understanding Scale 9 grid for Flex
This article is for my reference as well because i always confused what co-ordinates i should use to specify the scale 9 grid i.e, upSkin: Embed(source=”../assets/graphics/combobox/ComboBox_upSkin.png”, scaleGridTop=”7″, scaleGridBottom=”10″, scaleGridLeft=”7″, scaleGridRight=”106″);
I use the above skinning method a lot and hence need to completely understand how to specify the co-ordinates to scale the graphic to any extent.
If this all doesn’t make sense then i would ask you to read this article, it is awesome article but i was totally confused on how to find the correct co-ordinates for scaling.
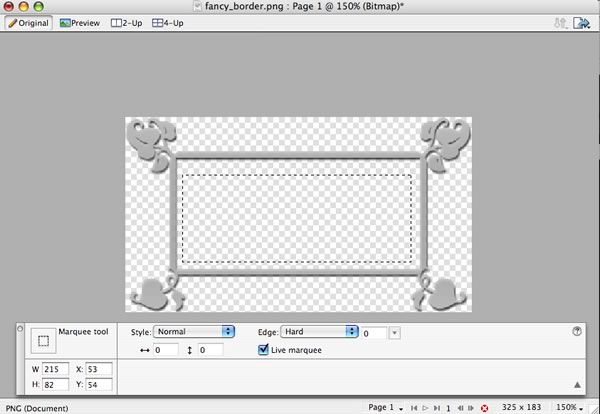
Finally after lot of trials and errors i managed to get it right and understand it. I am going to show exactly how i calculate it. Take a look at the following picture,

I am selecting the same fancy_border.png from the Adobe site and i am trying to find a rectangular region in the center which if scaled is not going to affect my image. This region begins at 53,54 and is 215×82.
So now i need to assign my scaleGridTop, scaleGridBottom, scaleGridLeft and scaleGridRight from the above information,
scaleGridTop is the y position of this rectangle i.e. scaleGridTop=54
scaleGridBottom is the y position of this rectangle plus its height i.e scaleGridBottom=54+82
scaleGridLeft is the x position of this rectangle i.e scaleGridLeft=53 and finally
scaleGridRight is the x position of this rectangle plus its width i.e scaleGridRight=53+215
so for the above image embed tag would like,
[Embed(source=”../assets/fancy_border.png”,
scaleGridTop=”54″, scaleGridBottom=”136″,
scaleGridLeft=”53″, scaleGridRight=”268″
)]
Flex scales this rectangular region when it scales the image, so your rectangle should be selected such that any distortion to this region won’t affect your original image. Also this rectangle will determine how much smaller your image can get without distortion, if you select a small rectangular region then you won’t be able to downsize your image.
Hope this article makes the scale nine implementation in Flex more clear. Here is a swf file for you all to play with it applies two different scale nine grids to the same image and you will see the difference how it affects the downsizing of the image.
EDIT: 01/15/09
Using 0 in the scaleGridTop doesn’t work, you have to use 1. I don’t know but it seems to be the case.
Click here for the source.
Any change of getting the source code? I am having trouble in scaling the images in a way that would change the proportions (for example doing something similar like in your SWF, setting width to 150 and height to 400, Flex doesn’t allow me to do that because it would break the original proportions, and it just shows the unscaled image.)
Nevermind, maintainAspectRatio=”false” did the trick
yes by default maintainAspectRatio is set to true for an image.
Hi,
I have a problem with the scale9. With an image created by me with GIMP does not work, but with the image of the example does. I can confirm that the coordinates are correct.
My question is, is ther any requirement about the image?
Any idea?
i am not sure why a jpg pr png created with gimp would be any different than exported by fireworks or photoshop. if you can give me the image i can take a look.
[…] of how scale9 fitted together initially, yet alone what the rules of its scaling were. This post by Nayan, which details how the coordinates are calculated, has proved to be quite useful in my […]
Well, call me stupid, but this example does not set scale9Grid on anytihng. How can you post something called Understanding Scale9Grid without ever referencing it?
Also, in debug, the images scale9Grid is null….
новый аналог сервиса Blablacar в Донецке. общественный транспорт, совместные поездки, а также актуальные объявления с темой Подвезу на работу и по поводу поиска попутчиков. быстрый online поиск попутчиков в дорогу в Донецке. Источник: http://poputchik.ddc.world/ – совместные поездки
известная компания ООО Позитив КС продает высококачественную продукцию ДКС и Electro House. электротехническая осветительная продукция – [+, +прожекторы|розетки|выключатели – . армированная труба и кабель-каналы в городе Одесса дешево. Источник: http://elelife.com.ua/ – Позитив КС
порнуха смотреть на известном интернет-сайте для взрослых Xdoza. удобный поиск порно среди рубрик – анальный секс, большие сиськи, вечеринки, латинки, лесбиянки и минет. порнуха в чулках. Источник: http://xdoza.com/ – порнуха в качестве