Nov 08 2010
Creating Bottom Navigation Bar in Flex Mobile Applications
When Flex 4.5 “Hero” was announced at MAX i jumped on the chance to play with it. For those who want to get a good basic understanding of how it is different from traditional Flex Application development i would highly recommend this MAX session titled “Deep Dive into Mobile Development using Flex SDK“.
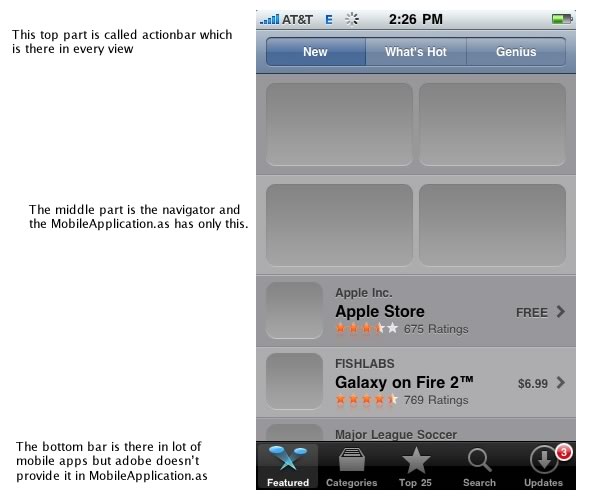
So first thing when i started playing around was that i realized there was no easy way to have a bottom navigation menu like most of the apps. for eg. If you look at the apple app store in the bottom you see the top navigation menu, middle content area and then the bottom bar. The image below explains what i mean by it.

To get this functionality where you have a constant bottom bar and then the views change when you select the buttons, you have to do little bit of coding and here is how you do it.
The project file can be downloaded here.
This is the main file and we don’t have to make any changes to it, this is what you will get when you create a mobile application.
1 2 3 4 5 6 7 8 9 | < ?xml version="1.0" encoding="utf-8"?> <s :MobileApplication xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" firstView="views.bottombarHome"> <fx :Declarations> <!-- Place non-visual elements (e.g., services, value objects) here --> </fx> <fx :Style source="style.css" /> </s> |
so now lets look at the first view file called bottombarHome, this is where all the action happens.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | < ?xml version="1.0" encoding="utf-8"?> <s :View xmlns:fx="http://ns.adobe.com/mxml/2009" creationComplete="view1_creationCompleteHandler(event)" xmlns:s="library://ns.adobe.com/flex/spark" actionBarVisible="false"> </s><s :layout> <s :BasicLayout/> </s> <fx :Script> < ![CDATA[ import mx.events.FlexEvent; import views.*; protected function one_clickHandler(event:MouseEvent):void { // TODO Auto-generated method stub if (!(myNavigator.activeView is One)) myNavigator.pushView(One); } protected function two_clickHandler(event:MouseEvent):void { // TODO Auto-generated method stub if (!(myNavigator.activeView is Two)) myNavigator.pushView(Two); } protected function three_clickHandler(event:MouseEvent):void { // TODO Auto-generated method stub if (!(myNavigator.activeView is Three)) myNavigator.pushView(Three); } protected function view1_creationCompleteHandler(event:FlexEvent):void { // TODO Auto-generated method stub systemManager.stage.addEventListener(KeyboardEvent.KEY_UP, deviceKeyUpHandler); //add the first view when this view is created myNavigator.pushView(One); } //this is required to handle the device back key protected function deviceKeyUpHandler(event:KeyboardEvent):void { // TODO Auto-generated method stub var key:uint = event.keyCode; if (key == Keyboard.BACK && myNavigator.navigationStack.length > 1){ myNavigator.popView(); } } ]]> </fx> <fx :Declarations> <!-- Place non-visual elements (e.g., services, value objects) here --> </fx> <s :VGroup height="100%" width="100%" gap="0"> <s :ViewNavigator id="myNavigator" width="100%" height="100%" /> </s><s :HGroup left="0" right="0" bottom="0" gap="0" width="100%" > <s :Button label="One" id="one" click="one_clickHandler(event)" /> <s :Button label="Two" id="two" click="two_clickHandler(event)" /> <s :Button label="Three" id="three" click="three_clickHandler(event)" /> </s> |
ok i have to admit, putting code like this doesn’t make any sense but you will have to trust me that when you run this application you will have a bottom navigation bar which stays in place all the time during lifetime of your application.
There might be other ways to do it and i would like to know but so far i have found this way to be effective.
It would be cool if inside the MobileApplication.as there would be this functionality to add a bottombar and then every view for that button has a “master” viewstack instead of one single viewstack as it is the case right now.
There is one more way of achieving this you can read about it here.
Great article. Only thing I would change is that you are ending your tags in an incorrect way. Wouldn’t want newbies to be confused. Can’t end a with a .
Keep up the awesome work!
thank you for the feedback, i am not exactly sure what you mean by a tags.
[…] my earlier post i wrote about a way how you can create a bottom navigation bar in your Flex mobile applications. […]
Hi Nayan,
I am a new bee to flex mobile application. i have created a my first mobile app in flex burrito and it is working fine in the simulator but when i upload it to android market place, i got “Market requires versionCode to be set to a positive 32-bit integer in AndroidManifest.xml” error, I tried many different versionNumbers in the app.xml file. But no luck. I didnt get any solution on internet search.
Please let me know if you have any idea about this error.
Thanks
Why didn’t you use ViewMenu?
http://devgirl.org/2011/05/04/using-menus-in-your-flex-4-5-mobile-application/
this is something pretty recent and also with the latest release of flex 4.5, the tabbar is on bottom by default. you don’t have to modify the skin this way.
Thank you so much for fantastic trick.